CSS in 2022
이 글은 원작자 Bramus의 허락을 받아 “CSS in 2022”을 번역 게시하였습니다.
최대한 원문의 의미를 살렸지만 매끄러운 번역을 위해 일부 표현을 수정하여 번역하였습니다.
시작하기에 앞서
이 포스트에서 말하는 CSS 기능 리스트는 Bram.us의 개인적인 예측으로 구성되어 있습니다. 하지만 다양한 브라우저 공급업체의 CSS 작업 이슈를 면밀히 모니터링하여 만든 리스트이기 때문에 근거는 충분합니다.
다른 모든 예측과 마찬가지로 이 기술들이 언제 사용 가능할지는 불분명하지만, 대부분의 리스트를 꽤나 머지않은 미래에 접해볼 수 있으리라 확신합니다.
또한 완전히 새로운 기술이거나 브라우저 지원이 매우 부족한 기능들만 리스트로 선정하였습니다.
Hot List
Hot List는 2022에 모든 브라우저에서 지원될 것이라 예상되는 기술입니다. 일부 기능은 이미 지원하는 브라우저도 있습니다.
1. Container Queries
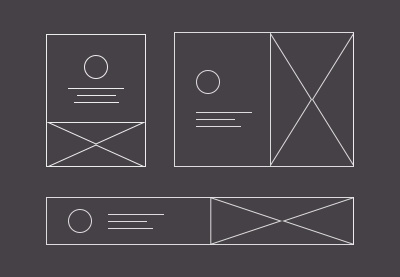
반응형 페이지를 제작할 때 일반적으로 미디어쿼리를 사용해서 뷰포트의 크기에 따라 스타일이 달라지게끔 제작하였는데, 컨테이너 쿼리를 사용하면 컨테이너의 사이즈에 따라 스타일이 변경됩니다.

/* 컨테이너의 종류를 설정 */
main, aside {
container: inline-size;
}
.media-object {
display: grid;
grid-template: 'img' auto 'content' auto / 100%;
}
/* 컨테이너의 사이즈에 따라 스타일을 설정 */
@container (inline-size > 45em) {
.media-object {
grid-template: 'img content' auto / auto 1fr;
}
}[관련문서]
2. Cascade Layers
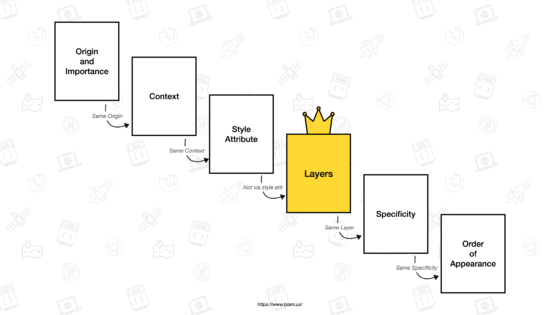
CSS코드의 우선순위를 결정하는 요인들이 있습니다. (나중에 선언, 선택자가 더 구체적 등등) Cascade Layer는 @layer를 사용해서 layer단위로 우선순위를 지정해주는 것이 가능합니다.
- CSS파일 자체를 레이어로써 import할 수 있습니다.
- layer이름을 재사용할 경우 기존 레이어에 스타일이 추가됩니다.

@import(reset.css) layer(reset); /* 1st layer */
@layer base { /* 2nd layer */
form input {
font-size: inherit;
}
}
@layer theme { /* 3rd layer */
input {
font-size: 2rem;
}
}[관련문서]
3. Color Functions
Relative color syntax과 이에 관련한 color-mix(), color-contrast() 두가지 기능이 추가됩니다.
a. Relative Color Syntax
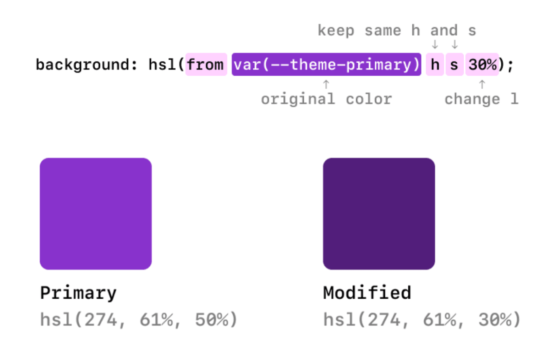
relative color syntax는 모든 색상을 조작하고 모든 형식으로 변환이 가능합니다.

/* 기존의 색 값을 지정 - hex값 */
:root {
--theme-primary: #8832CC;
}
/* hex값을 hsl형식으로 변환, 밝기 값만을 30%로 수정 */
.bg-primary {
background-color: hsl(from var(--theme-primary) h s 30%);
}b. color-mix()
color-mix()는 주어진 색상 공간에서 두 가지 색상을 혼합할 수 있습니다.
/* --theme-primary와 black 10%를 혼합 */
.text-primary-dark {
color: color-mix(var(--theme-primary), black 10%);
}
/* --theme-primary와 black 20%를 혼합 */
.text-primary-darker {
color: color-mix(var(--theme-primary), black 20%);
}
c. color-contrast()
color-contrast()는 특정 기본 색상과 비교할 때 대비 기준을 충족하거나 초과하는 색상 목록에서 최상의 색상을 선택할 수 있습니다.
/* --theme-primary와 비교하여 white, black, grey중 대비가 좋은 것을 선택 */
.text-contrast-primary {
color: color-contrast(var(--theme-primary) vs white, black, grey);
}
[관련문서]
- Create a color theme with these upcoming CSS features – CSS Relative color syntax
- MDN Web Docs –
color-mix() - MDN Web Docs –
color-contrast()
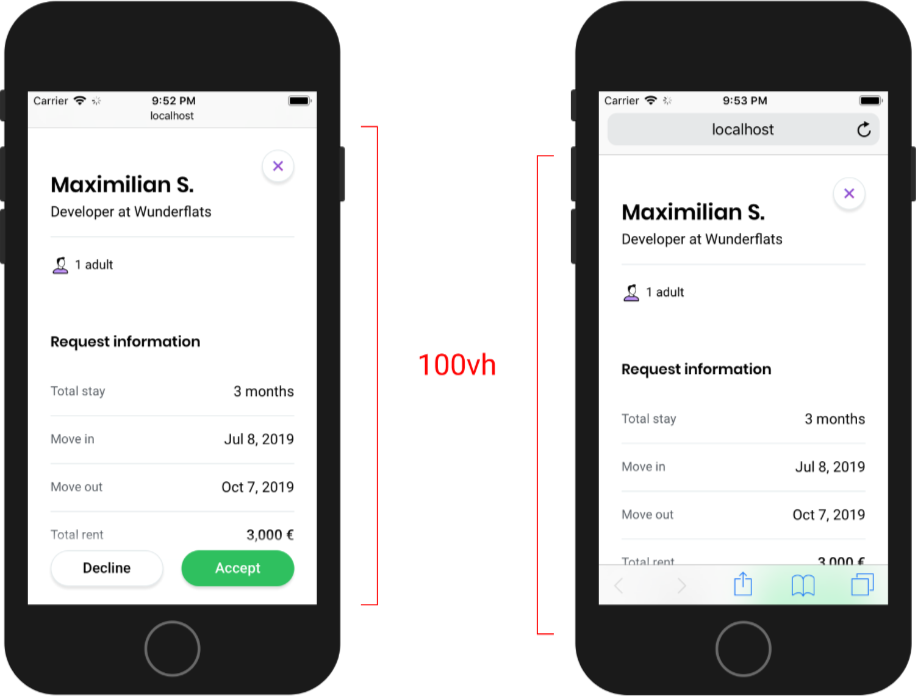
4. New Viewport Units
새로운 뷰포트 단위가 추가됩니다.

- svh / svw : Short viewport 높이 / 너비의 1%
- lvh / lvw : Large viewport 높이 / 너비의 1%
- dvh / dvw : Dynamic viewport 높이 / 너비의 1%
Short Viewport : 확장하기 위해 동적으로 확장되고 접히는 모든 UA 인터페이스(예: 주소 표시줄)를 가정한 뷰포트 크기
Large Viewport : 접기 위해 동적으로 확장 및 접히는 UA 인터페이스(예: 주소 표시줄)를 가정한 뷰포트 크기
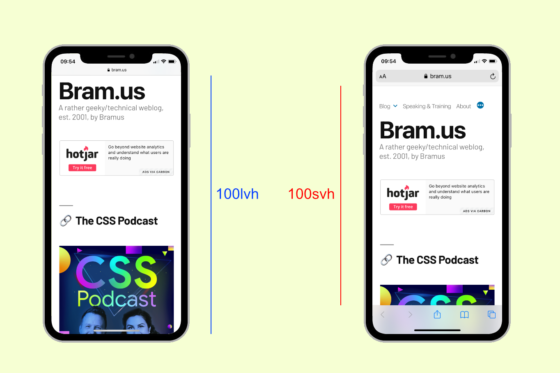
Dynamic Viewport : 모든 UA 인터페이스를 동적으로 고려하는 뷰포트 크기입니다. 표시되는 UA 인터페이스 요소에 따라 자동으로 조정됩니다. 값은 100lvh(최대) 및 100svh(최소)의 내에 있습니다.
등장배경
뷰포트 유닛으로 작업할 경우 iOS의 Safari에서는 vh단위가 제대로 작동하지 않는 버그가 있었는데요, 예를 들면 모바일 Safari는 100vh를 계산할 때 UI의 일부를 무시하는 경우가 있습니다. 이를 해결하기 위해 새로운 뷰포트 단위가 추가되었습니다.

[관련문서]
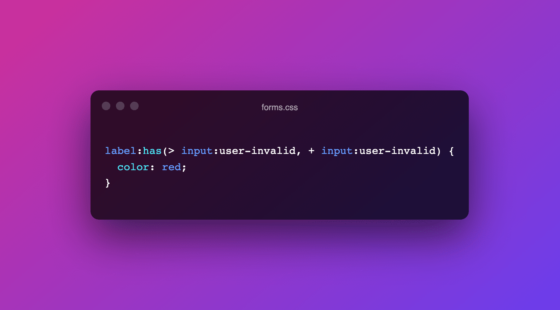
5. :has()
특정 자식이 있는 부모 요소를 선택 가능한 선택자가 추가됩니다.
:has()로 전달된 추가 선택자가 적어도 하나 이상의 요소와 일치하는 경우에만 선택할 수 있으므로, 더 세밀하게 선택할 수 있습니다.- 부모선택자라고 불리지만 그 이상의 선택이 가능합니다.

/* img 태그를 하위로 가지고 있는 모든 a 태그 */
a:has(img) { }
/* img 태그를 자식으로 가지고 있는 모든 a 태그 */
a:has(> img) { }
/* h1 ~ h6을 하위로 가지고 있지 않은 모든 section 태그 */
section:not(:has(h1, h2, h3, h4, h5, h6)){ }
/* p를 인접 형제 요소로 가지고 있는 모든 h1 태그 */
h1:has(+ p) { }
[관련문서]
6. overscroll Behavior
overscroll-behavior CSS속성을 사용하면 컨테이너에서 overscroll 할 때의 동작을 제어할 수 있습니다.
아래 예시에서 contain속성을 체크하면 하위 스크롤 컨테이너가 스크롤 포트의 끝에 도달했을 때, 상위 스크롤이 움직이는 것을 비활성화합니다.
See the Pen overscroll-behavior: contain by WITBLOG (@witblog) on CodePen.
[관련문서]
- Customizing Pull-to-Refresh and Overflow Effects with CSS’ overscroll-behavior
- MDN Web Docs – overscroll-behavior
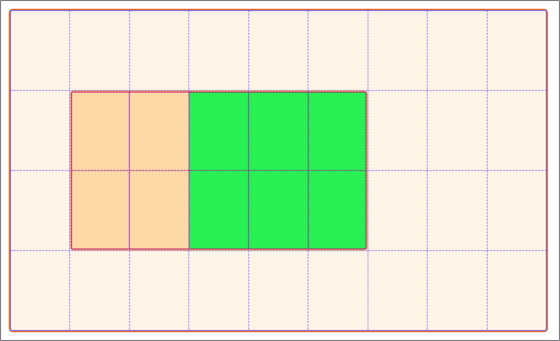
7. Subgrid
그리드를 중첩할 때 중첩된 그리드 항목을 기본 그리드와 나란히 정렬되게 하기 어렵습니다. 하위 그리드 값에 subgrid값을 사용하면 부모 그리드와 같이 정렬됩니다.

.grid {
display: grid;
grid-template-columns: repeat(9, 1fr);
grid-template-rows: repeat(4, minmax(100px, auto));
}
.item {
display: grid;
grid-column: 2 / 7;
grid-row: 2 / 4;
grid-template-columns: subgrid; /* columns를 부모 그리드와 같이 정렬 */
grid-template-rows: subgrid; /* rows를 부모 그리드와 같이 정렬 */
}
.subitem {
grid-column: 3 / 6;
grid-row: 1 / 3;
}
[관련문서]
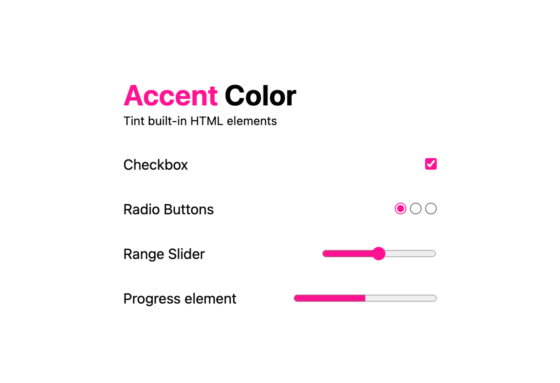
8. Accent Color
accent color를 사용해서 input요소에 색상을 지정할 수 있습니다. checkbox, radio, range, progress가 이에 해당합니다.

form {
accent-color: hotpink;
}[관련문서]
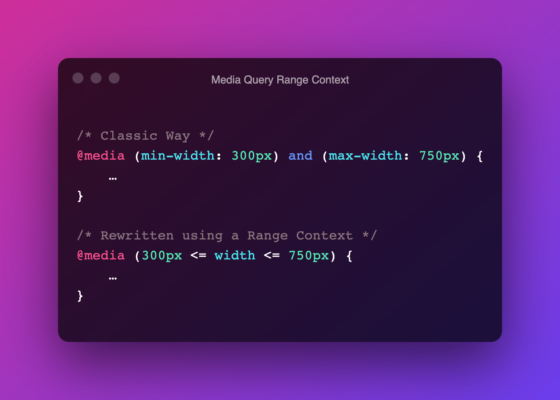
9. Media Query Ranges
미디어 쿼리의 최대 / 최소 너비 지정이 간편해집니다.

[관련문서]
The Not Yet List
Not Yet List는 2022년 말까지 모든 브라우저에서 지원되지 않을 수 있지만, 미리 알아두면 좋은 기능을 정리했습니다.
1. Nesting
&선택자(Nesting Selector)를 사용하여 상위 스타일을 중첩하여 선언할 수 있습니다. SCSS에서 사용되는 nesting기능을 언젠가 CSS에도 사용가능할 것으로 보입니다.@nest를 사용하면 &선택자가 앞에 올 필요가 없어집니다.
table.colortable {
& td {
text-align: center;
&.c { text-transform: uppercase }
&:first-child, &:first-child + td { border: 1px solid black }
}
& th {
text-align: center;
background: black;
color: white;
}
@nest footer & {
font-size: 0.8em;
}
}
[관련문서]
2. @scope
@scope를 사용하여 스타일의 범위를 지정할 수 있습니다. DOM 트리의 일부로 스타일을 범위 화하는 방법인 캐스케이드 범위 지정을 소개합니다.
<div class="dark-theme">
<a href="#">plum</a>
<div class="light-theme">
<a href="#">also plum???</a>
</div>
</div>
/* .light-teme과 .dark-teme이 중첩되면 예상한 결과를 얻지 못할 수 있습니다. */
.light-theme a { color: purple; }
.dark-theme a { color: plum; }
/* scope미디어를 사용하면 가장 가까운 범위로 스타일이 지정되므로 문제를 해결할 수 있습니다. */
@scope (.light-scheme) { /* .light-scheme 클래스 내부의 스타일을 지정 */
a { color: darkmagenta; }
}
@scope (.dark-scheme) { /* .dark-scheme 클래스 내부의 스타일을 지정 */
a { color: plum; }
}
[관련문서]
3. @when / @else
CSS Conditional Rules Module Level 4의 기능을 포함하고 확장하여 일반화된 조건부 규칙 @when과 체인된 조건부 규칙 @else를 추가하고 @support 규칙에 사용되는 쿼리 구문에 글꼴 처리 쿼리를 도입합니다.

@when media(width >= 400px) and media(pointer: fine) and supports(display: flex) {
/* A */
} @else supports(caret-color: pink) and supports(background: double-rainbow()) {
/* B */
} @else {
/* C */
}
[관련문서]
Status Quo
Status Quo는 가까운 미래에 지원되지는 않더라도 업데이트되는 스펙을 관심갖고 지켜볼 만한 기능입니다.
1. Scroll-Linked Animations
스크롤로 CSS 애니메이션을 구동할 수 있습니다. 스크롤 컨테이너를 아래 또는 위로 스크롤 하면 링크된 CSS 애니메이션이 그에 따라 진행되거나 되감게 됩니다.
현재 Chrominum에서만 지원이 되고 있습니다.
/* (1) keyframe을 정의합니다. */
@keyframes adjust-progressbar {
from {
transform: scaleX(0);
}
to {
transform: scaleX(1);
}
}
/* (2) scroll timeline을 정의합니다. */
@scroll-timeline scroll-in-document {
source: auto;
orientation: block;
scroll-offsets: 0, 100%;
}
/* (3) 애니메이션을 연결하고 scroll-timeline을 애니메이션 타임라인으로 지정합니다. */
#progressbar {
animation: 1s linear forwards adjust-progressbar;
animation-timeline: scroll-in-document;
}
[관련문서]
- Part 1: Introduction + Basic Scroll-Linked Animations →
- Part 2: Scroll-Linked Animations with Element-based offsets →
- Part 3: Practical Use-Cases →
- Part 4: Scroll-Linked Animations With the Web Animations API (WAAPI) →
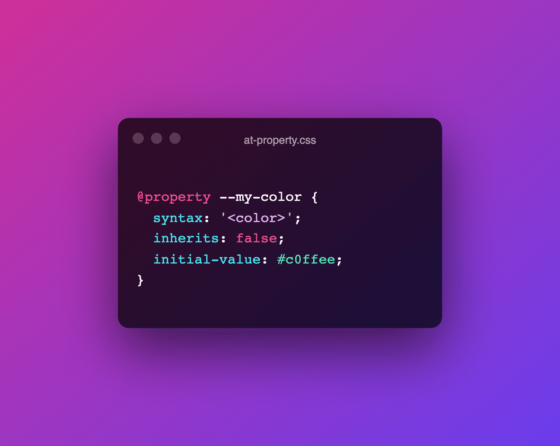
2. @property
@property를 사용하여 CSS 변수를 등록하고 특정 유형, 초깃값을 제공하고 상속기능을 제어합니다.

@property --colorPrimary {
syntax: '<color>'; /* 변수의 유형을 지정 */
initial-value: magenta; /* 초기값을 설정 */
inherits: false; /* 상속의 유무를 지정 */
}
.card {
background-color: var(--colorPrimary); /* magenta */
}
.highlight-card {
--colorPrimary: yellow;
background-color: var(--colorPrimary); /* yellow */
}
.another-card {
--colorPrimary: 23;
background-color: var(--colorPrimary); /* magenta */
}
@property를 사용하여 CSS 변수를 선언하고, 변수의 유형을 지정, 초깃값을 선언, 상속 유무를 지정할 수 있습니다.- 잘못된 값을 지정받으면 초깃값으로 대체합니다.
- CSS Houdini에서 사용되는 기술입니다. CSS Houdini의 속성 및 값 API는 Chromium 85 CSS 파일에 제공됩니다.
[관련문서]
마치면서
이상으로, 2022년에 CSS에 포함될 가능성이 큰 기술들이였습니다. 특별히 기대가 되는 기술이 있나요?
그런 기술들이 상용화된다면 어떻게 적용해볼지 생각해보는 것도 좋을 것 같습니다 🙂
틀린 내용이나 놓친 내용이 있으면 알려주시면 감사하겠습니다
출처
이 글은 원작자 Bramus의 허락을 받아 “CSS in 2022”을 번역 게시하였습니다.



3개의 댓글
정지윤 · 2022년 6월 23일 9:21 오전
번역 감사합니다! 유용한 기능들이 많이 업데이트 되어서 좋네요ㅎㅎㅎ!!
협력업체계약직 · 2022년 7월 4일 3:38 오후
경력직 입사하고 싶네요.. 역시 NTS
Lyx · 2022년 7월 22일 5:45 오후
nice!