구글에서 발표한 Google Web Designer은 플래시없이 웹기반(html5)으로 애니메이션을 구현할수 있는 도구툴입니다.
Google Web Designer를 통해 쉽게 구현된 애니메이션을 html과 css를 바로 제작해주는것이 큰 장점입니다.

지금부터 Google Web Designer에서 애니메이션을 만들어 보겠습니다.
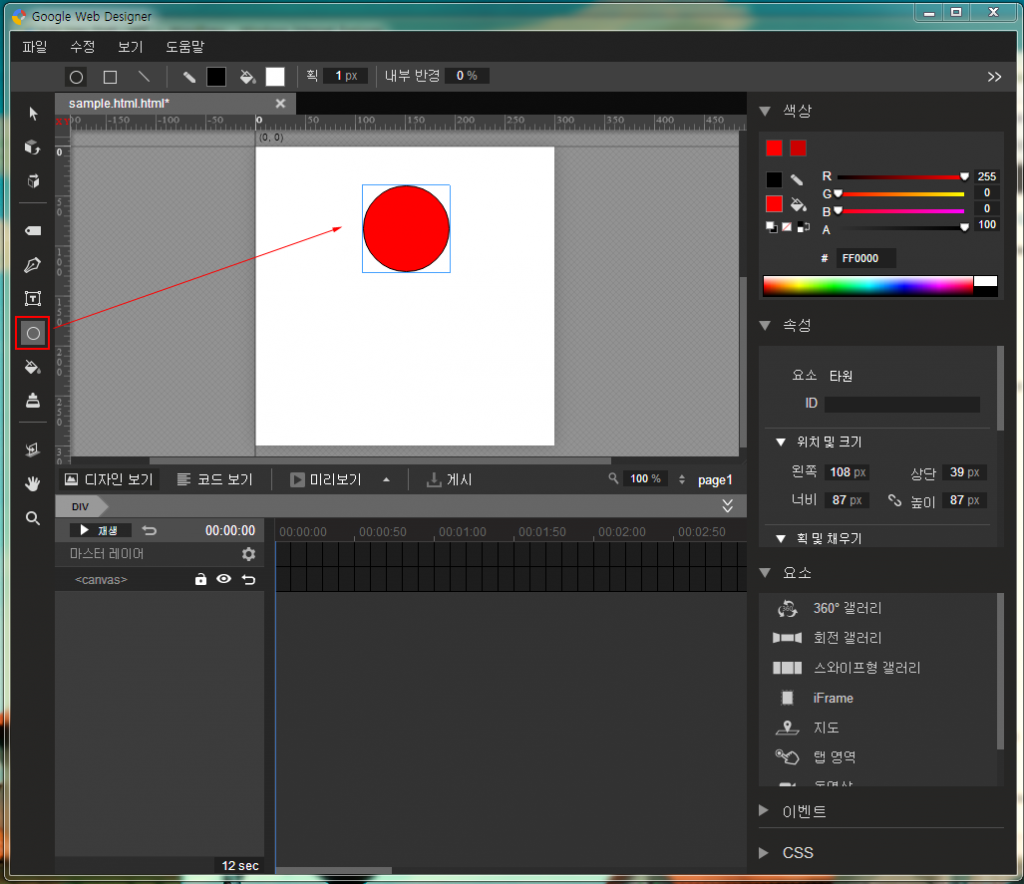
왼쪽 툴상자에서 타원도구툴을 이용해 원형을 하나 만듭니다.

타임라인을 통해 애니메이션을 제작합니다.
원형객체를 선택후 타임라인에서 오른쪽 마우스 클릭하면 키프레임을 추가할 수 있습니다.

0.5초에서 원형객체를 애니메이션하고자 하는 위치로 이동합니다. 직접선택툴을 이용해 직접 이동시키거나 오른쪽 옵션창을 통해 정확한 값을 넣어 이동키실수 있습니다. 
원형객채(공)이 통통 튀는 애니메이션을 주기위해 두개의 키프레임을 추가선택해 0.7초 1초에 각각 키프레임을 추가후 0.5초 에서는 top:198px, 0.7초 에서는 top:180px, 1초에서는 top:198px로 위치시킵니다.
재생버튼을 통해 애니메이션을 미리 확인해볼수 있습니다.

자연스런 애니메이션 동작을 위해 키프레임 각 구간별 가속도를 지정해줍니다.
키프레임 타임 구간을 오른쪽 마으스 클릭하면 애니메이션 속도를 조정할수 있는 옵션메뉴가 나옵니다.

기본적으로 제공하는 선형, 이징, 이즈아웃, 이즈인, 이즈인 아웃 외 맞춤을 선택해 직접 속도를 조절할수 있습니다.

이렇게 Google Web Designer를 통해 쉽게 애니메이션을 구현해 보았습니다.
애니메이션을 “코드보기”를 통해 작성된 html코드및 css3를 바로 확인할 수 있습니다.

애니메이션 만들기외 Google Web Designer가 내세우는 기능은 여러가지 있습니다. 아래 Google Web Designer 공부하기링크를 통해 경험해보세요.
[Google Web Designer 공부하기]
https://support.google.com/webdesigner/#topic=3249465
Google Web Designer 툴과 같은 html5기반 애니메이션 툴은 여럿있습니다. Google Web Designer툴과 함께 비교 경험해보시면 더 좋을것 같습니다.
[유사한 툴]
http://html.adobe.com/edge/animate/
http://tumult.com/hype/
http://www.sencha.com/products/animator/
https://developer.apple.com/iad/iadproducer/
카테고리: Review
0개의 댓글